Войти
- Ru
- En
Закрыть
Еще нет amoCRM?
Введите 6-значный код, отправленный на ваш email
- Блог о продажах
- Блог о продажах
- API и виджеты
- API и виджеты
- Партнеры
- Партнеры
- Наши контакты
-
Действительно хороший интерфейс не только понятен пользователю, но и дает высокие показатели конверсии. То есть, он хорош как для бизнеса, так и для использующих его людей. Читайте и отмечайте подходящие именно
вам решения.
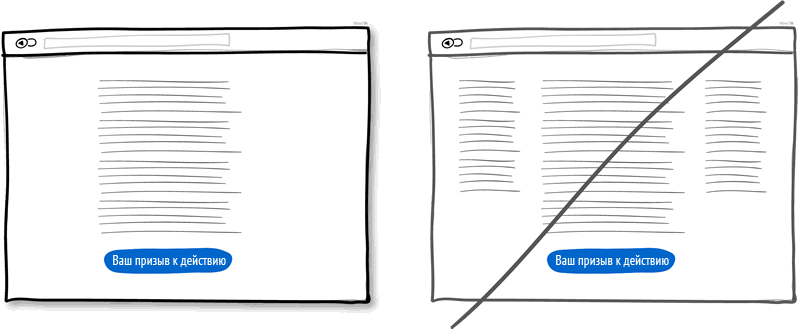
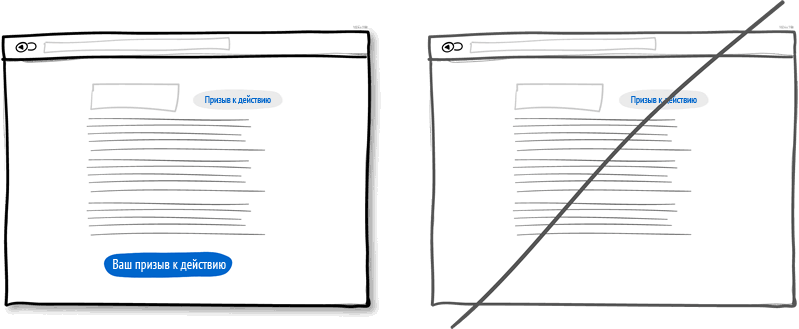
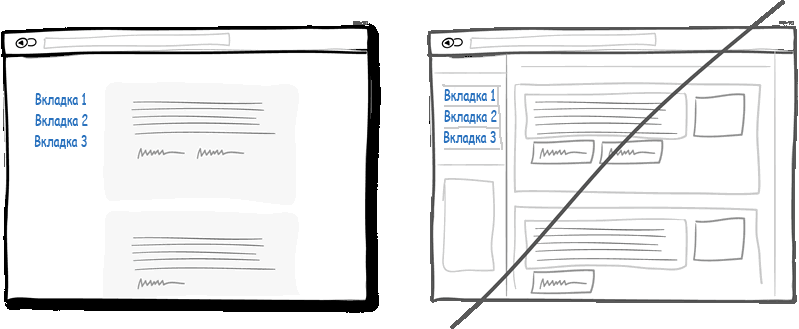
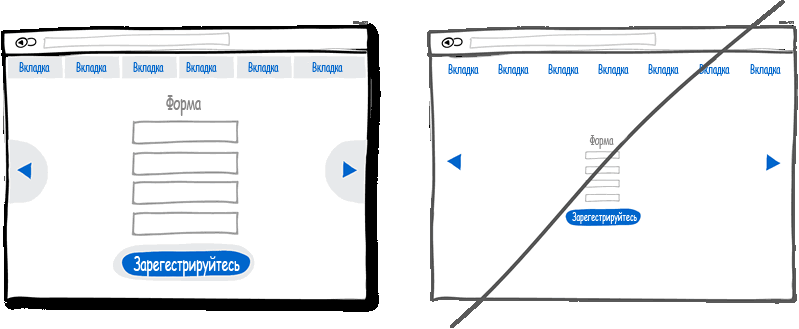
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками всегда есть риск, что пользователь отвлечется от основной
задачи страницы и потеряется в обилии представленной информации.

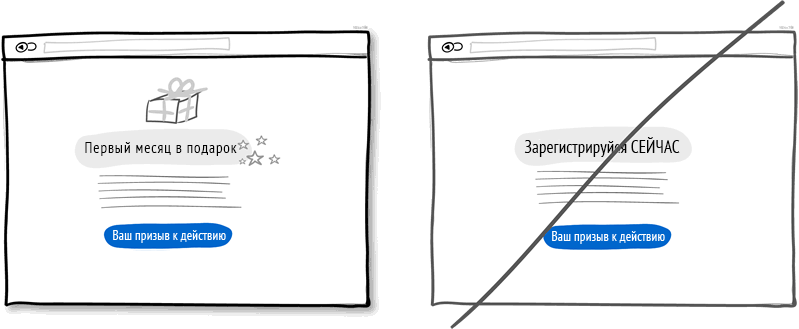
Подарок – это отличный дружественный жест. Кроме того, это эффективный убеждающий фактор, работающий на принципе взаимности. Очевидно, но даже такие простые знаки внимания вам не раз окупятся в долгосрочной
перспективе.

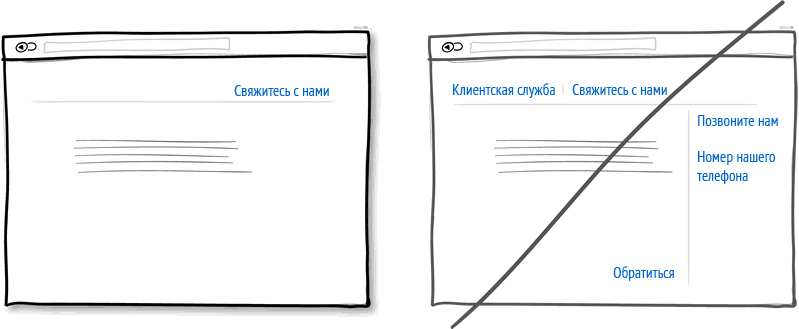
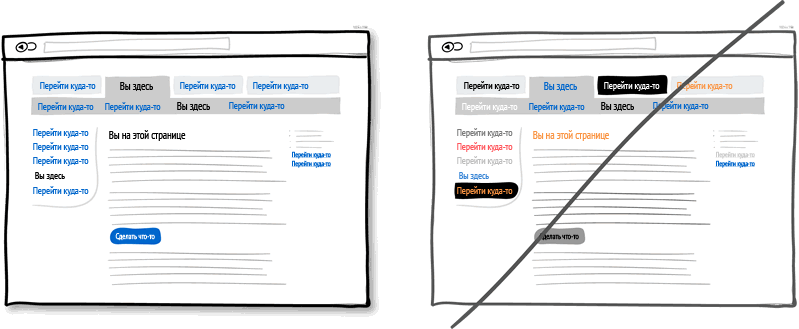
Со временем часто возникают разные разделы и элементы, выполняющие одну и ту же функцию. Отслеживайте дублирующуюся функциональность, так как она перегружает ваших пользователей. Чем больше таких дублей, тем
сложнее пользователю пользоваться вашей услугой.

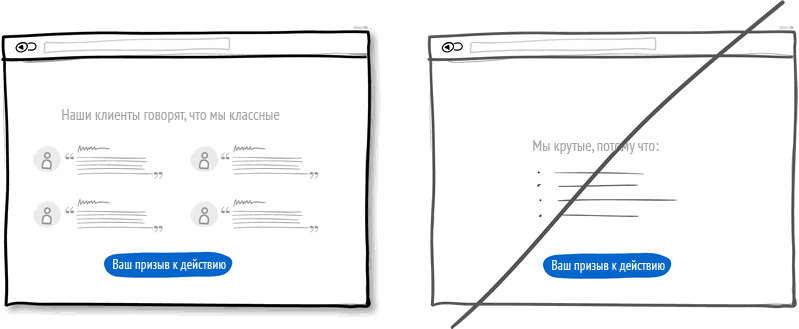
Социальное доказательство является еще одной тактикой убеждения, которая позволяет увеличить конверсию. Одобрение вашего предложения другими людьми побуждает к действиям. Попробуйте показать отзывы, или
статистику использования сервиса.

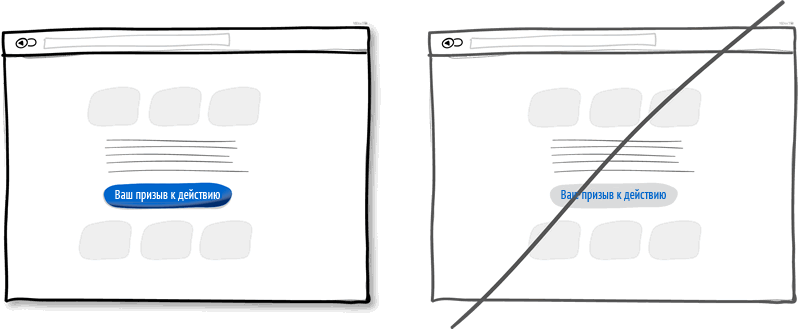
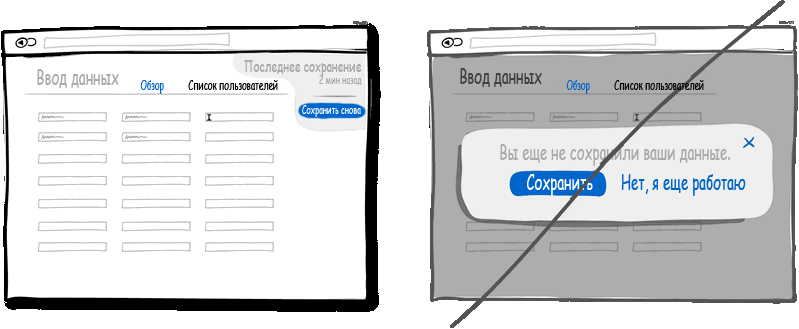
Повторение призыва лучше работает на длинных страницах. Само собой, не стоит повторяться слишком часто, если вы не хотите никого раздражать. Однако сейчас популярны длинные страницы, на которых не повредит
повторить предложение как сверху, так и снизу. Когда люди дочитывают страницу до низа, они останавливаются и размышляют над своим следующим шагом — здесь самое время сделать предложение или завершить сделку.

Выразительные средства, такие как цвет, глубина и контрастность, могут быть использованы в качестве подсказок, которые помогут пользователям быстро разобраться в работе с вашим интерфейсом: где я, куда я могу
перейти. Стили ваших кликабельных ссылок и других элементов текста должны явно отличаться друг от друга и быть одинаковыми по всему сайту.

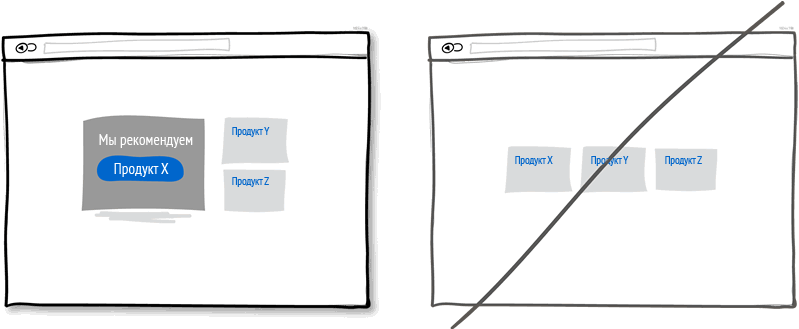
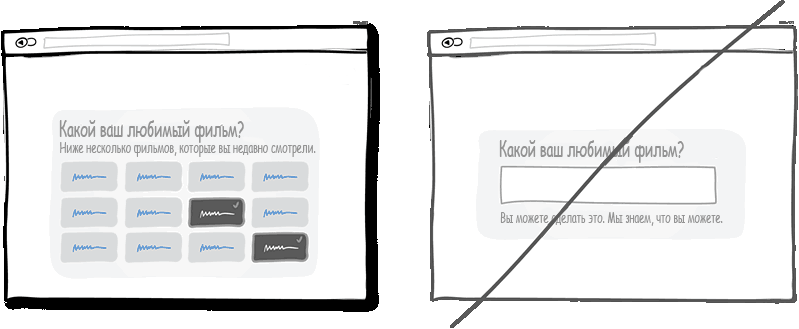
Если вы предоставляете несколько вариантов выбора, важно выделить какой-то из них. Известный факт, что чем шире у человека выбор, тем меньше вероятность, что он вообще его сделает. Чтобы предотвратить подобную
ситуацию, подчеркивайте один из вариантов.

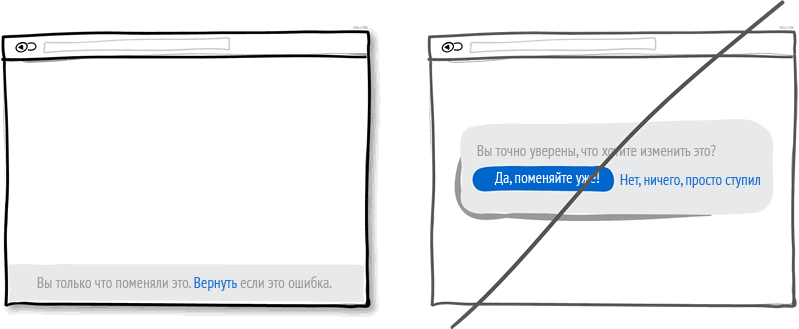
Возможность отменить действие показывает уважение к пользовательскому решению. Постоянные подтверждения выбора выглядят так, будто вы считаете, что пользователь не знает, чего он хочет. Действия пользователя
случайны в очень редких случаях. Особенно неприятно подсказки выглядят при повторяющихся действиях. Доверяйте пользователям: они всегда должны иметь возможность отменить свои действия без назойливых подтверждений.

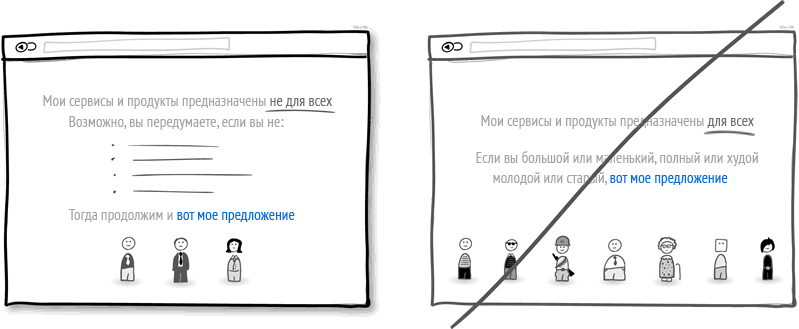
Объясните, для кого предназначен ваш продукт. Только при понятной пользователю ориентированности вы сможете получить максимальную конверсию. При обращении к аудитории выделите основные признаки ваших покупателей
— это придаст оттенок эксклюзивности вашему продукту. Есть риск лишиться части аудитории, однако в большинстве случаев прозрачность вызывает доверие.

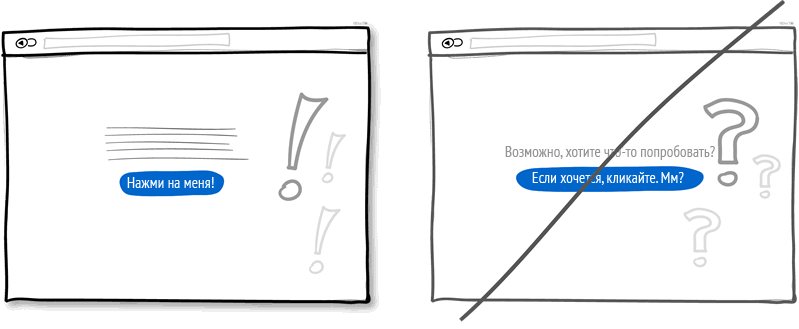
Можно сказать что-либо неуверенным дрожащим голосом, а можно сказать это с уверенностью. Заканчивая предложения знаками вопроса и употребляя слова «возможно», «вам интересно?», «не хотите ли?», вы
кажетесь нерешительным. Будьте решительны и честны в общении с пользователями.

Чем более явно и резко выделяются призывы к действию среди остальных элементов страницы, тем лучше будет работать ваш интерфейс. Контраст можно усилить множеством методов. Используйте визуализацию — делайте
элементы светлее или темнее,играйте с насыщенностью цветов. Однако чрезмерно увлекаться не стоит: любой контраст должен быть сбалансированным.

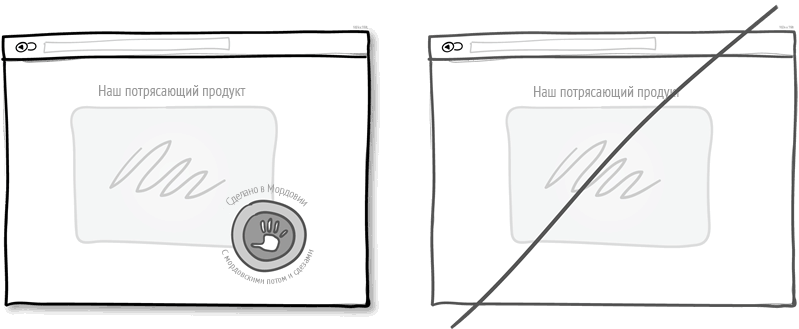
Информация о вас, вашем продукте или услуге позволяет выйти на более личный уровень в общении с клиентом. Обязательно представьтесь — упомяните страну и город происхождения. Это кажется не столь важным, но
зачастую упоминание о том, где был сделан продукт, повышает его качество в глазах людей.

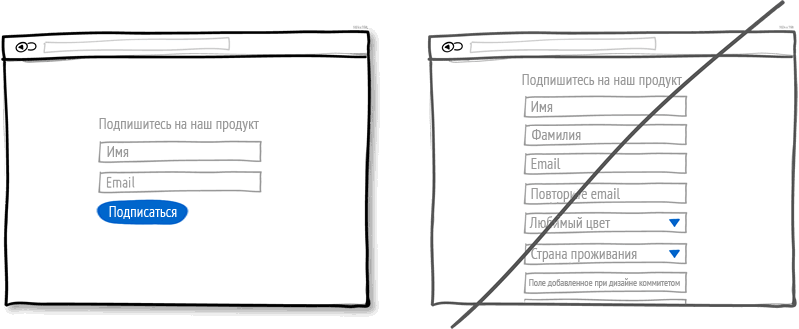
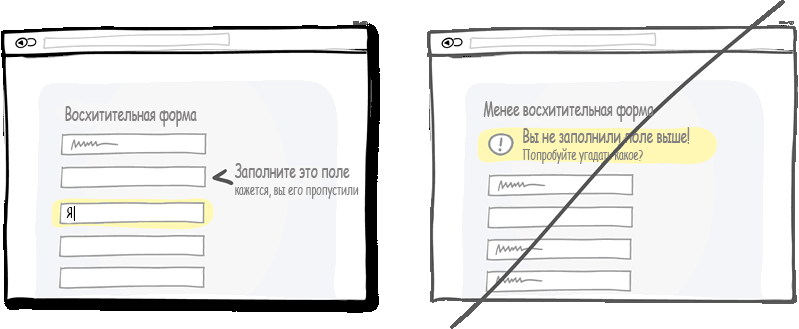
Люди по своей природе не любят трудоемкие задачи, особенно это относится к заполнению полей формы. Каждое поле, которое требует ответа от пользователя, может спровоцировать его к уходу со страницы. К тому же, не
все устройства располагают к быстрому набору текста. Постарайтесь оставить только самые необходимые поля. Если необходимых полей действительно много, то заполнить их будет лучше после отправки основной формы на
отдельной странице или при помощи дополнительной формы. Расширить форму несложно, но меньшее количество полей позволяют увеличить конверсию.

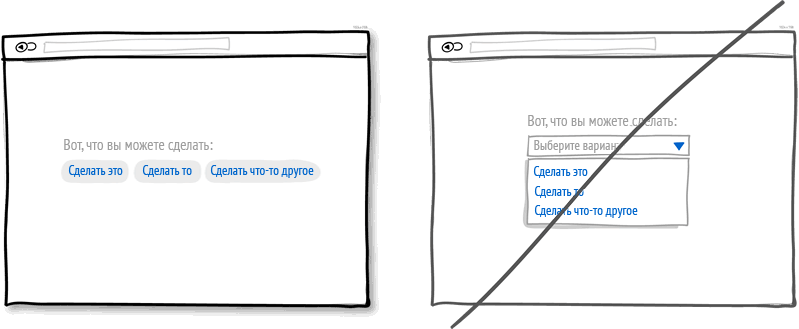
Каждое выпадающее меню прячет набор возможностей. Если эти возможности важны для вашего продукта, лучше вынесите их на обзор. Оставьте выпадающее меню только для тех опций, которые очевидны и не требуют новых
знаний от пользователя: в выборе даты и времени (например, календари) или географического расположения.

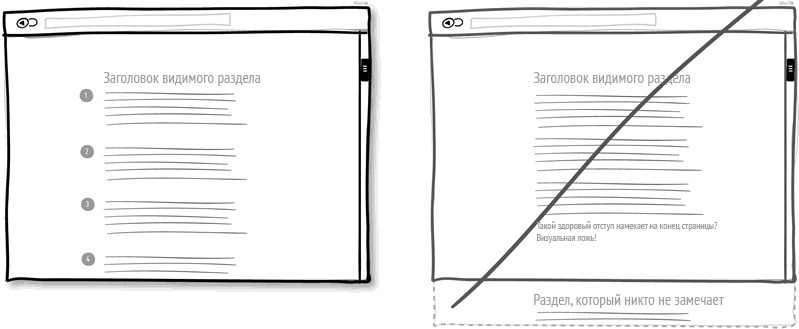
Страницы с двойным дном — убийцы конверсии. Не стоит делать вид, что страница закончилась, когда просто закончилась секция. Если ваши страницы нужно прокручивать, попробуйте визуализировать шаблон, который
покажет ритм и продолжение материала страницы. Также остерегайтесь больших пустых мест на странице, которые могут быть ложно истолкованы как конец материала.

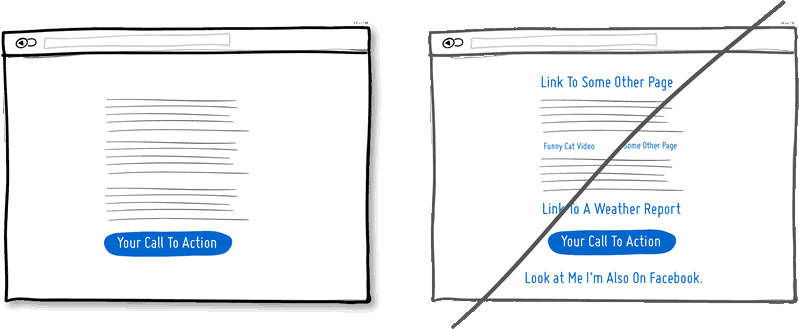
В надежде зацепить как можно больше потенциальных клиентов легко перегрузить страницу ссылками. Однако если вы создаёте повествовательную страницу, которая постепенно подводит человека к нужному действию –
подумайте дважды, нужно ли вам так распылять внимание покупателя. Всегда помните, что каждая новая ссылка повышает риск ухода клиента. Соблюдайте баланс между страницами с общим описанием услуги и “тоннельными»
страницами, ведущими клиента к действию. Удалите лишние ссылки — это повысите шансы того, что клиент нажмёт на ту самую кнопку.

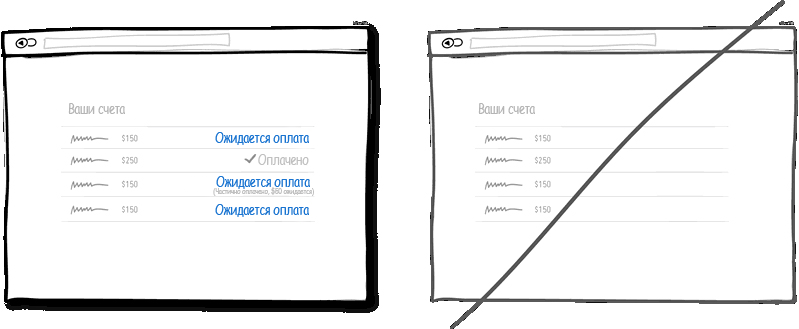
В любом интерфейсе присутствуют элементы, которые могут находиться в разных состояниях. Например, почтовые сообщения могут быть прочитанными или нет, счета оплаченными или нет. Хороший способ обратной связи с
пользователем – показывать текущее состояние элементов. Это поможет пользователю разобраться, на каком этапе работы он находится.

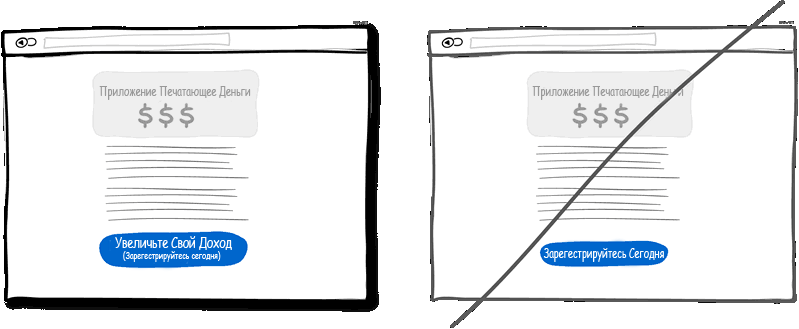
Представьте, что на одной кнопке написано «Сэкономьте деньги», а на другой – просто «Подпишитесь». Само собой, что у первой кликабельность будет выше. «Подписки» не показывает клиенту немедленную выгоду, она
наоборот ассоциируется с энергозатратами и длинными формами. Поэтому только кнопки, продвигающие выгоду, могут привести к большей конверсии. Как вариант, информацию о выгоде можно разместить недалеко от кнопки,
чтобы она как бы напоминала пользователю, почему он должен нажать на кнопку. Безусловно, остаются кнопки, отвечающие за функционал, но их стоит сохранить для тех случаев, где они нужны для более механических
повторяющихся действий.

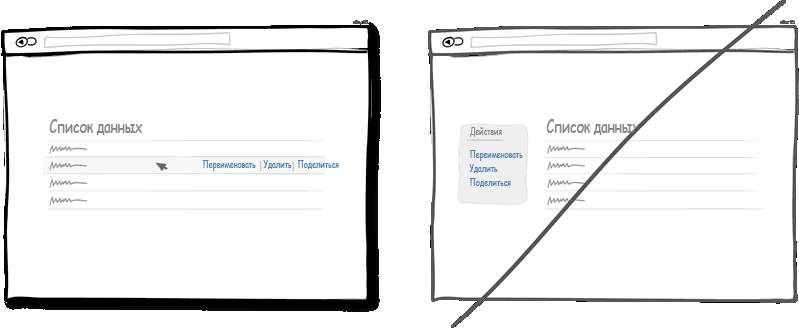
Иногда имеет смысл создавать элементы интерфейса, с которыми пользователь может работать непосредственно. Например, показывая список данных, мы можем по клику на элементе разрешить редактировать его. Или клик на
строчке с данными может превращать её в поле для ввода. Такие возможности уменьшают количество шагов, которые необходимо сделать для выполнения требуемого действия.

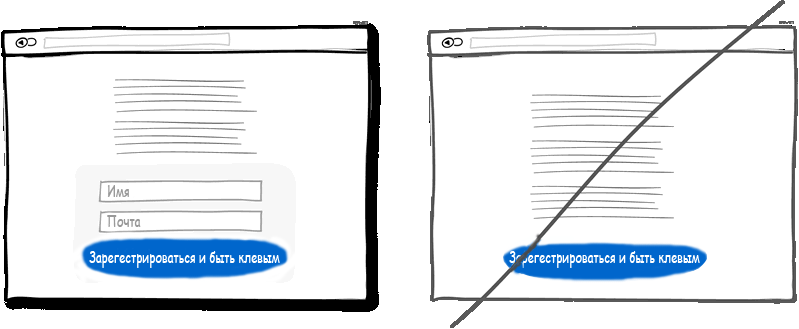
При создании лендингов можно попробовать сразу показать поля для ввода информации, содинив страницу с формой регистрации. Таким образом, мы убираем лишние шаги и подталкиваем к регистрации. Более того, показывая
количество полей, мы сразу говорим пользователю, сколько времени займёт у него регистрация. Само собой, это будет преимуществом, только если наша форма содержит мало полей.

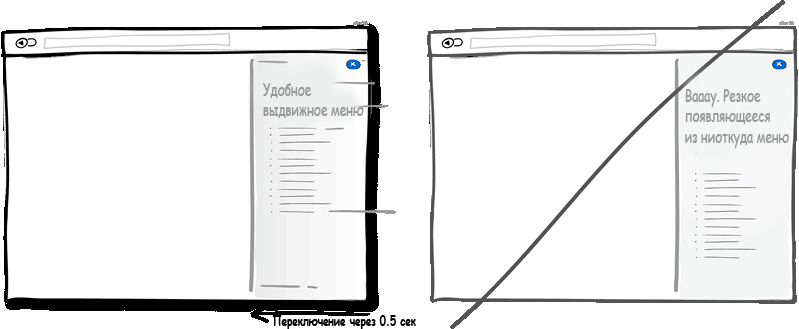
Часто элементы интерфейсов появляются, исчезают и двигаются в ответ на действия пользователя. В ряде ситуации гораздо проще понять, что произошло, когда эти события происходят постепенно. Важно учесть, что часто
повторяющиеся очень медленные действия могут наоборот привести к раздражению. Если что-то нужно сделать быстро, искусственные задержки только помешают восприятию.

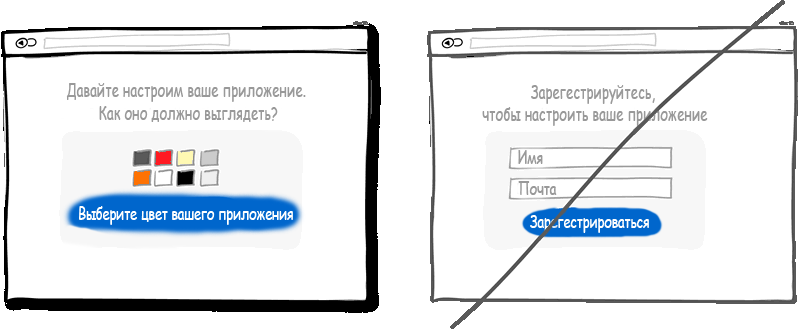
Вместо того, чтобы сразу требовать регистрации, предложите пользователю выполнить задачу, через которую будет видно преимущество вашего сервиса. Продукт можно показать лицом и немного персонализовать. Когда
пользователь прочувствовал пользу продукта и примерил его на себя, он будет более склонен к потреблению. Это способ отложить регистрацию или покупку, при этом позволяя пользователю попробовать ваш продукт.

Рамки привлекают лишнее внимание. Внимание – ресурс ценный, поскольку он ограничен. Конечно, рамки чётко очерчивают и разграничивают элементы, но они также тратят нашу когнитивную энергию. Чтобы определить
отношения разных элементов интерфейса и не оттягивать лишнее внимание, элементы можно группировать вместе, выравнивать, задавать им хорошо различимый фон или схожий типографский стиль. Не ограничивайтесь строгими
линиями — используйте разнообразные методы визуализации.

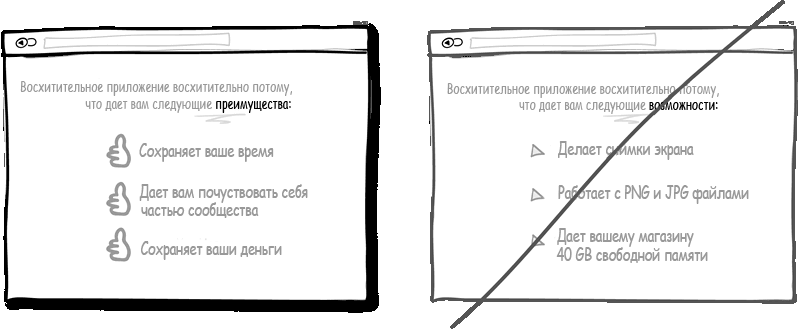
Основа маркетинга такова: людям нужны не возможности продукта, а выгода, которую он им приносит. Крис Гильбо в книге «Стодолларовый стартап» пишет, что людям хочется иметь больше любви, признания и свободного
времени, и меньше стрессов, конфликтов, ссор и неопределённости. Показывая функционал, прежде всего поясняйте и выгоду от него.

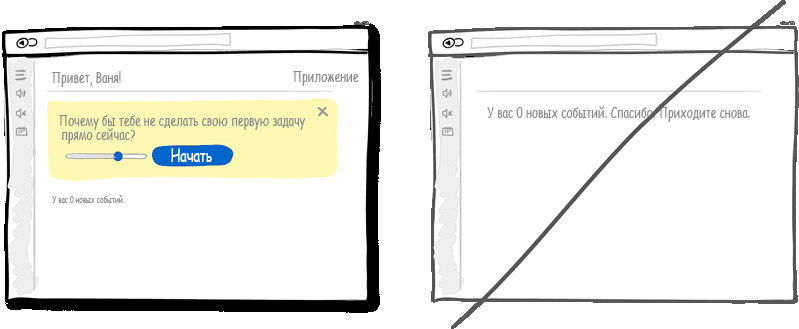
В списках бывает 10000 элементов, а бывает и 10, и 1, и даже 0. Часто дизайнеры забывают о тех случаях, когда данных ещё нет и системе нечего показывать. В этом случае есть риск оттолкнуть пользователя. Когда он
смотрит на ваше приложение и видит просто пустое место без всяких подсказок – вы теряете свой шанс. Нулевое количество данных – отличный шанс начать обучение пользователя.

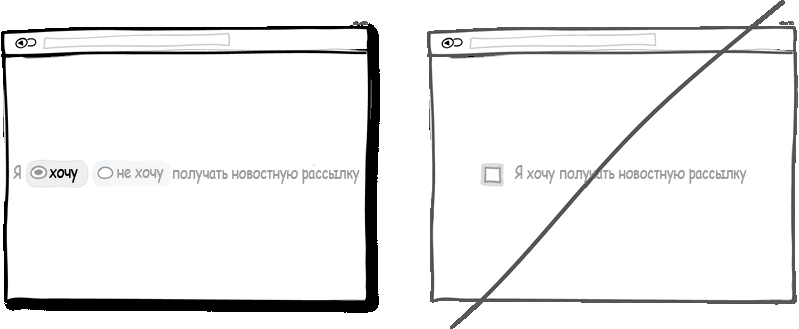
Дайте возможность пользователю принять участие в чём-либо по умолчанию, без необходимости совершать какие-либо предварительные действия. Такая модель уменьшит сопротивление движению, т.к. пользователю не нужно
ничего делать. Здесь также сработает представление об этом, как о стандартной процедуре: «все остальные так делают, так что почему бы и мне не сделать так же». Конечно, многие маркетологи часто злоупотребляют такой
техникой. Например, уменьшая читаемость подтверждающего действие текста или специально запутывая его, они подсовывают что-либо пользователю, который плохо понимает, на что он подписывается. Поэтому такой подход
требует кристальной ясности, чтобы в итоге не вывести клиента на негатив.

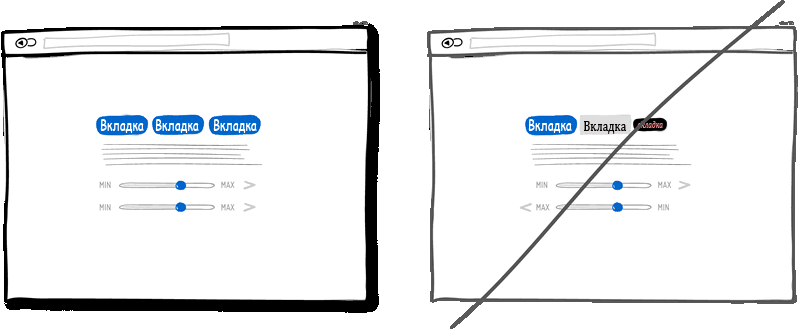
Постоянный интерфейс означает, что пользователю не нужно постоянно учиться им пользоваться и тратить на это силы и время. Постоянство помогает облегчить работу. Как только мы лишаемся этого — мы вынуждены опять
обучаться. Постоянства можно добиваться через цвета, направления, поведение, расположение, размер, форму, метки и язык. Необычные элементы важны тогда, когда нам нужно что-то выделить или привлечь внимание.

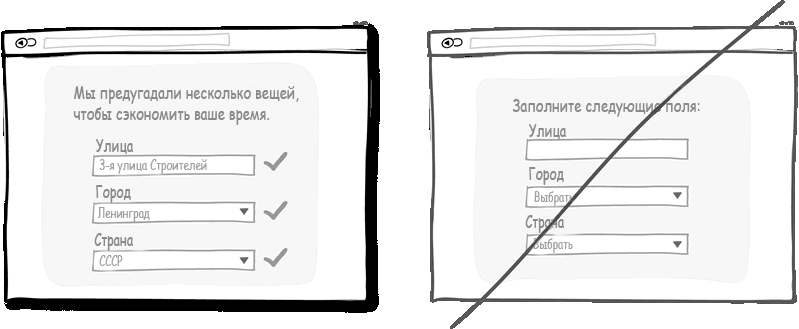
Умные или предварительно заполненные поля формы, которые основываются на известных данных, уменьшают количество работы, которую необходимо сделать пользователю. Это распространённая техника помощи пользователю в
продвижении по формам. Хуже не бывает, когда у пользователя спрашивают одни и те же данные раз за разом. Вместо пустых полей, которые надо заполнять повторно, лучше пусть будут уже заполненные поля, которые надо
просто проверить. Чем меньше работы, тем лучше.

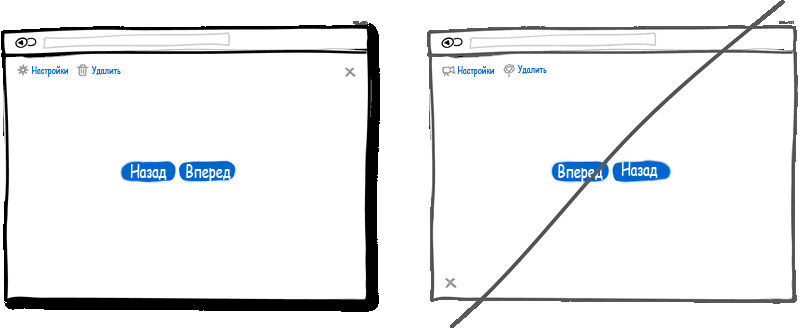
Соглашение – старший брат постоянства. Если в интерфейсе схожие элементы одинаковы, пользователю надо меньше напрягаться. Если в разных интерфейсах схожие элементы тоже одинаковые, то это ещё удобнее. При помощи
устоявшихся соглашений мы запомнили, что кнопка закрытия окна находится справа вверху, и знаем, как обычно выглядит иконка настроек. Конечно, не всегда соглашения имеют смысл, иногда они устаревают. Если вы отходите
от соглашений – убедитесь, что вы всё хорошенько продумали.

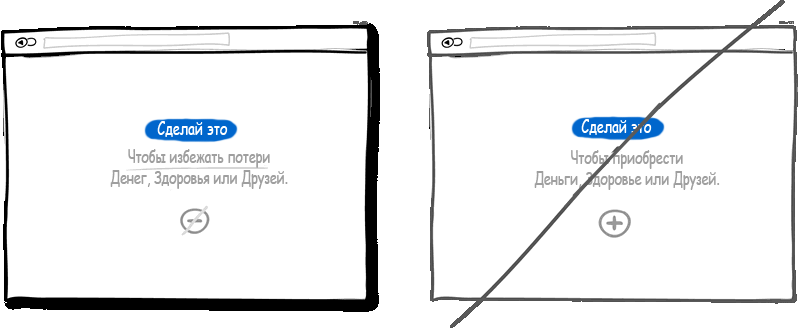
Все мы любим выигрывать. Но зачастую гораздо важнее просто не проиграть. По законам психологии убеждения, люди скорее предпочтут не понести потерю, чем приобрести преимущество. Этот факт применим к предложениям
продуктов и услуг. Выгоднее рекламировать продукт, как защищающий благополучие и статус пользователя, чем как дающий какое-либо преимущество или выгоду, которых у них ещё нет. Задумайтесь, страховые компании продают
выплаты по страховым случаям или же защиту того, что мы уже имеем?

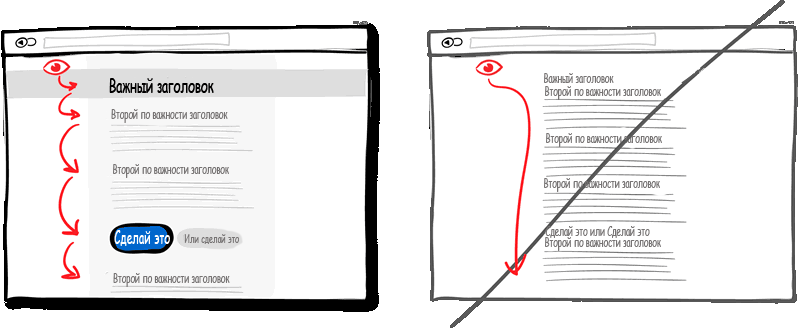
В хорошей иерархии важные элементы отделены от менее важных. Иерархия строится через выравнивание, близость, цвет, отступы, размер шрифта, размер элемента и т.д. Правильно расположенные элементы направляют
внимание пользователя и увеличивают читаемость. Грамотная иерархия не позволяет читателю соскользнуть от верха до низа страницы. Из-за этого мы проведём на странице чуть больше времени, но в результате узнаем больше
о продукте. Это как путешествие – если гнать по шоссе, вы приедете быстрее, но если выбрать живописную дорогу, вы увидите больше интересных вещей по пути. Дайте глазу на чём-нибудь отдохнуть.

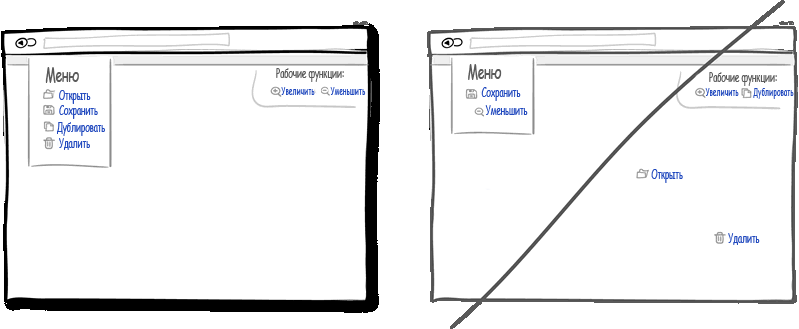
Группировка связанных вещей – основной способ повышения удобства использования вашего сайта. Нож и вилка, открыть и сохранить – эти вещи обычно всегда идут в комплекте. Связанные вещи просто должны быть рядом,
чтобы придать интерфейсу логичность. Терять время в поисках элементов – это не наш метод.

При заполнении форм лучше сразу же автоматически фиксировать ошибки, чем показывать их потом. Показывая ошибку (допустим, справа от поля ввода), вы даёте возможность пользователю сразу исправить её. Когда она
выясняется позже, например, после отправки формы, людям приходится делать много дополнительных действий.

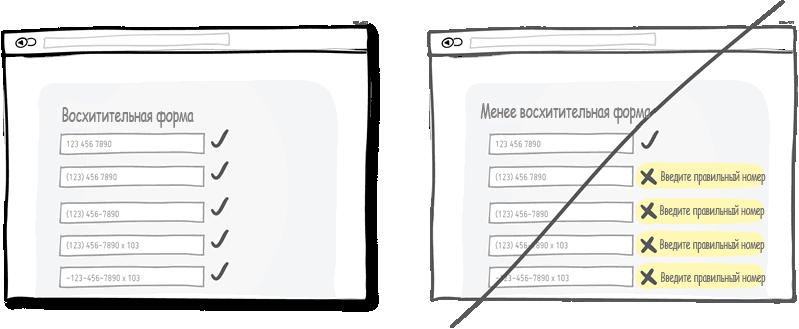
Когда компьютер прощает больше ошибок пользователю, он становится более лояльным. Прощающие поля ввода учитывают все возможные ошибки и варианты заполнения, делая таким образом интерфейс более дружественным.
Хороший пример – номер телефона. Сколько вариантов его ввода существует – скобки, расширения, дефисы, коды и т.п. Пусть ваш код работает больше, а пользователь – меньше.

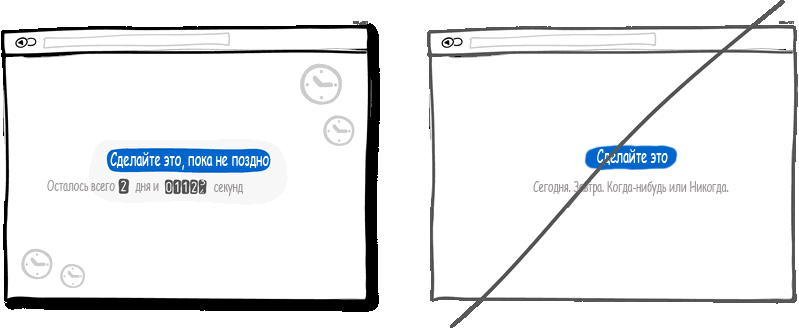
Демонстрация срочности – тактика убеждения, которая заставляет людей действовать раньше, а не позже (или вообще никогда). Часто она подразумевает некий дефицит – когда что-то, доступное сегодня, не будет доступно
завтра. К тому же, она работает на устранение потерь – мы не любим терять возможности. Можно возразить, что такая тактика является настойчивой и не всегда допустимой. Однако ее все же можно использовать, если вы
делаете это честно. Не создавайте ложное чувство спешки – если вас раскусят, это приведёт к обратным результатам.

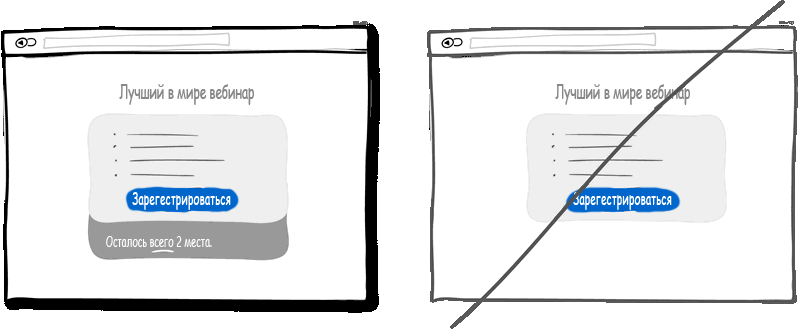
Когда чего-либо мало, мы ценим это больше. Дефицит намекает, что раньше этого было больше, сегодня этого меньше, а завтра станет ещё меньше. Ценовая политика оптовиков отличается от политики бутиков. Иногда
оптовики намеренно ограничивают партии товара по количеству. При разработке программ мы забываем о дефиците, потому что байты легко скопировать. В дизайне интерфейсов, тем не менее, можно воспользоваться дефицитом и
показать ограниченность чего-либо. Количество билетов на вебинар, количество клиентов, которых можно обслужить за месяц, количество продуктов, которые можно произвести за определённый промежуток времени. Спрос и
предложение. Меньше – значит больше.

Проще распознать имеющийся вариант, чем вспоминать его самостоятельно. Распознавание основано на подсказках, помогающих памяти работать. Вспоминать что-то с нуля гораздо сложнее. Возможно, поэтому сдавать тесты с
предлагаемыми вариантами сдавать гораздо проще, чем те экзамены, где ответ предлагается вписать самостоятельно. Дайте пользователям возможность выбрать пункт, с которым они уже сталкивались, вместо того, чтобы
заставлять их всё вспоминать.

Ссылки, формы и кнопки легче нажимать, когда они больше. По закону Фита, чем дальше и меньше от нас элемент, тем тяжелее пользователю по нему кликнуть. Поэтому увеличьте формы, поля ввода, призывы к действию.
Также можно оставить размер элемента неизменным, при этом увеличив область, на нажатие которой он реагирует.

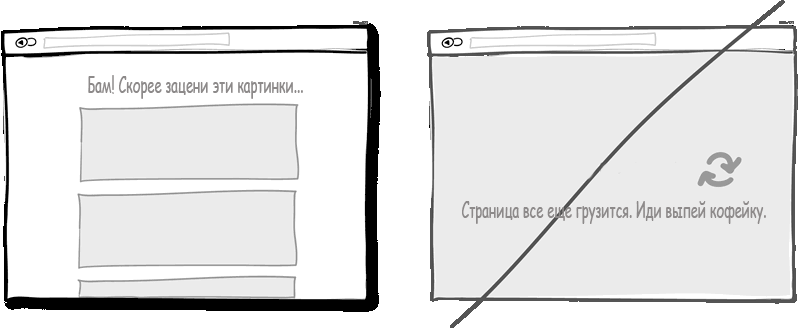
Скорость имеет значение, люди не любят ждать. Скорость загрузки страницы или скорость реакции на действия пользователя крайне важны. Каждая лишняя секунда влечёт уход пользователей и уменьшает конверсию. Можно
уменьшить время загрузки технически, оптимизируя код и картинки. А можно уменьшить воспринимаемое время загрузки психологически. Показ индикатора загрузки способствует этому, как и возможность пользователю заняться
чем-либо во время загрузки.

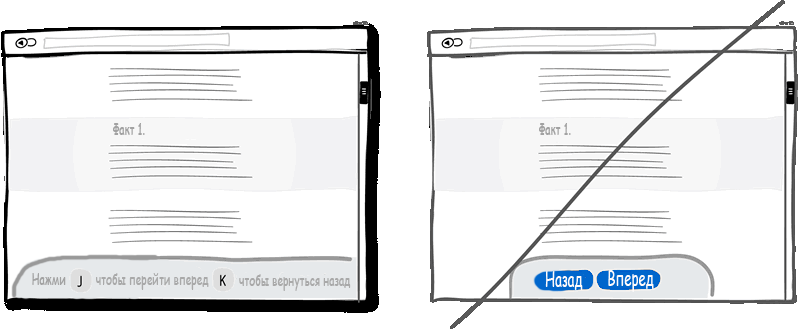
Когда ваш продукт используется часто, неплохо бы вспомнить о продвинутых пользователях, которые возвращаются к вам и проводят с ним много времени. Люди ищут способы исполнять повторяющиеся задачи быстрее. После
запоминания горячих клавиш скорость использования интерфейса кардинально вырастает. Например, Gmail, Twitter and Tumblr предлагают клавиши J и K как навигацию «предыдущий» и «следующий». В кнопках нет ничего
плохого, но всегда хорошо иметь дополнение к ним.

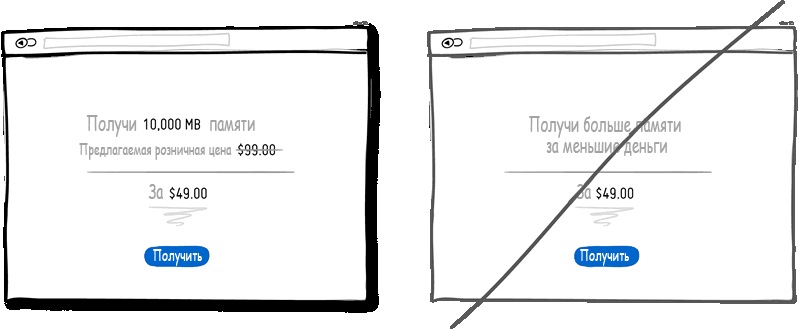
У людей есть набор когнитивных особенностей, которым тяжело сопротивляться. Исследования утверждают, что на наш механизм принятия решений влияет первое из встреченных нами чисел. Если мы начинаем с большей цены и
приходим к меньшей, то она уже не кажется нам такой большой. Более того, первое число вообще не обязано быть ценой. Типичный пример использования в маркетинге – показать рекомендуемую стоимость, за которой следует
цена со скидкой.

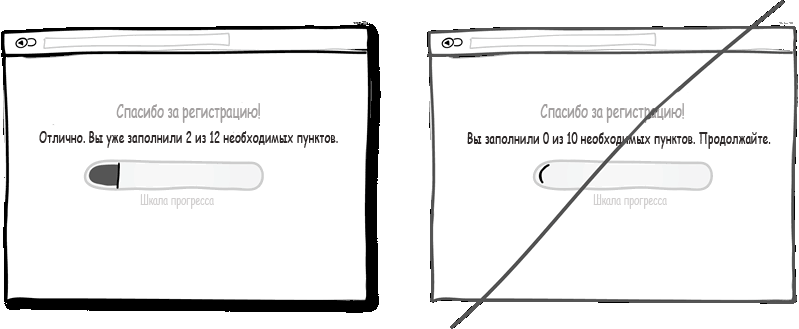
Чем ближе мы к финишу, тем более мы мотивированы на завершение задачи. Заставьте людей почувствовать, что они уже достигли чего-то на пути к завершению нужной вам задачи, просто зайдя на сайт или заполнив форму.

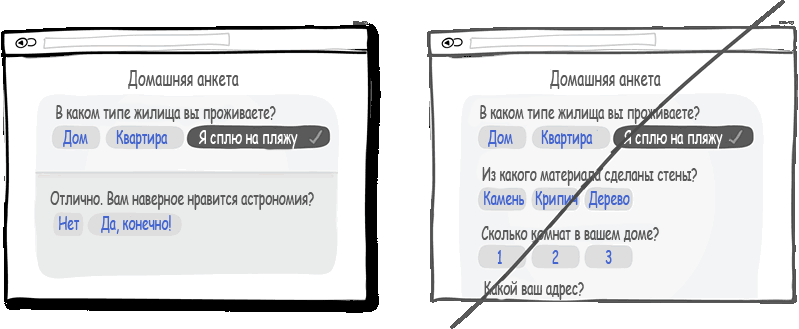
Постепенное раскрытие защищает пользователя от обилия второстепенной информации. Показывайте информацию порциями. Обычно это принято сопровождать расширением чего-либо или подходящей анимацией. Если большое
количество полей отпугивает пользователя, попробуйте показывать их постепенно, открывая только те, которые нужны в данный момент.

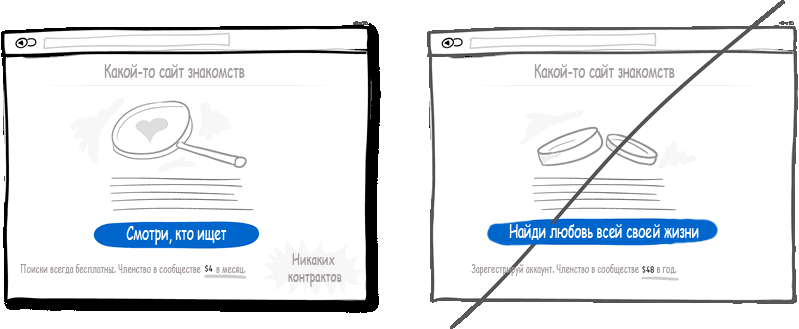
Сначала побуждайте людей к принятию небольших обязательств — крупные откладывайте на потом. Серьёзные обязательства отпугивают. Использование обязательств – мощная стратегия убеждения, которая работает на
стремлении людей сохранить своё лицо. Подразумевается, что человеку легче совершить последовательность несложных действий, чем одно сложное. За небольшим согласием следует большое согласие. Например, сайт знакомств
может давать людям осмотреться и ознакомиться с чем-либо, вместо того, чтобы сразу заставлять регистрироваться или с порога находить любовь всей своей жизни. Относительно цены услуги, можно предлагать небольшие
ежемесячные платежи вместо большого годового. Также полезно дать понять пользователю, что они могут в любой момент отказаться и уйти, что никакого «контракта» ещё не заключено.

Модальное или диалоговое окно сильно отвлекает. Иногда полезно привлечь к чему-то внимание, но часто с модальными окнами возникают проблемы. Окна закрывают информацию и блокируют действия пользователя. Некоторым
тяжело выбраться из них. Окна отвлекают от задач, когда пользователь поглощён и не готов совершать другие действия. Почему бы не рассмотреть возможность более мягких и менее навязчивых вариантов, которые, тем не
менее, тоже привлекают внимание.

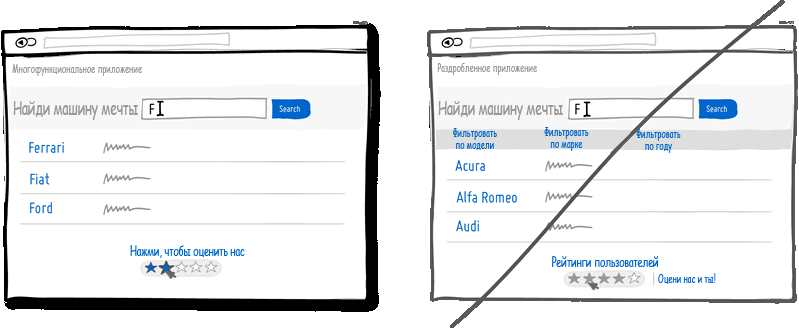
Простота интерфейса ассоциируется с простотой использования. Слишком много элементов управления нарушают восприятие. Чем больше элементов, тем больше проблем с юзабилити. Один из способов достичь большего
меньшими усилиями – создать многофункциональные элементы управления. Например, скомбинировать окно для ввода поискового запроса с механизмом фильтрации. Также можно скрестить показ рейтинга и проставление рейтинга.
К сожалению, когда у одного элемента несколько функций, иногда о них бывает сложно догадаться. Возможно, стоит зарезервировать такой подход для постоянных клиентов, которые согласны немного подучиться. Используйте
его с умом и не переусердствуйте.

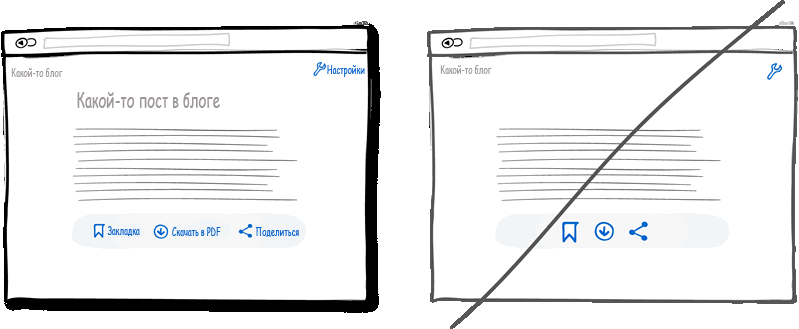
Иконки часто бывают двусмысленными. Дополнив их надписями, можно устранить неоднозначность. Например, иконка со стрелкой вниз – означает ли она возможность сдвинуть что-то вниз, уменьшить приоритет или скачать?
Иконка с «х» — это удаление, отмена или закрытие? Если уж места совсем не хватает, хорошей идей будет показывать все надписи к иконкам при наведении курсора на одну из них (а не для каждой по отдельности).

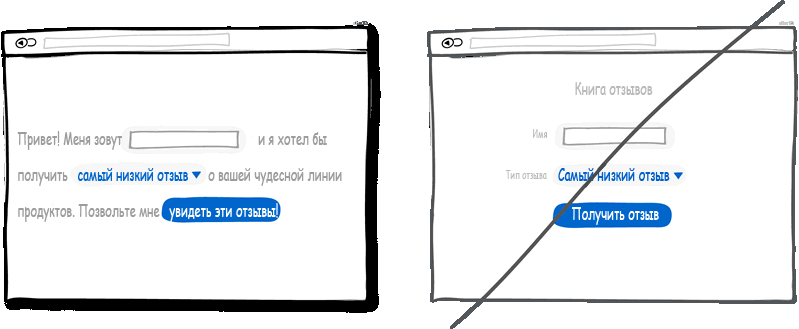
Откажитесь от использования формального языка, только естественность располагает к общению. Создайте ощущение того, что компьютер понимает пользователя. Для этого есть два метода. Можно попытаться распознавать
нечёткие запросы или команды пользователя. Также можно доносить информацию до пользователя не в виде строгих форм, а в виде живого общения.

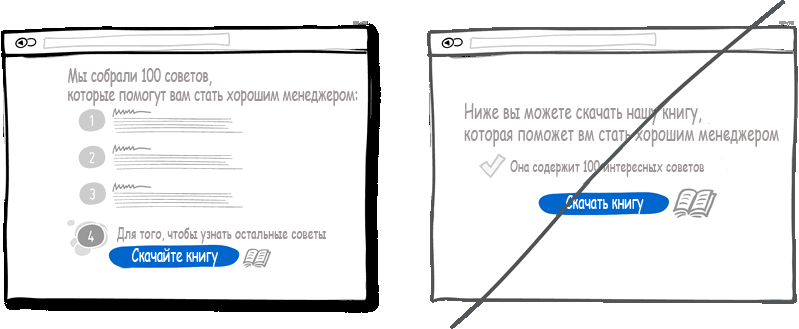
Тактика заключается в том, чтобы не утаивать всю информацию, а выдать её небольшую часть для разжигания любопытства. Глава на пробу, демо-версия, пробная версия, что-то бесплатное, доступное сразу. А далее:
«чтобы увидеть остальное, сделайте то-то». Интригуя пользователей и клиентов пробниками, можно заставить их захотеть продолжать пользоваться вашим продуктом. Попробуйте в тестовом режиме дать им не все возможности,
а что-то оставить на потом.

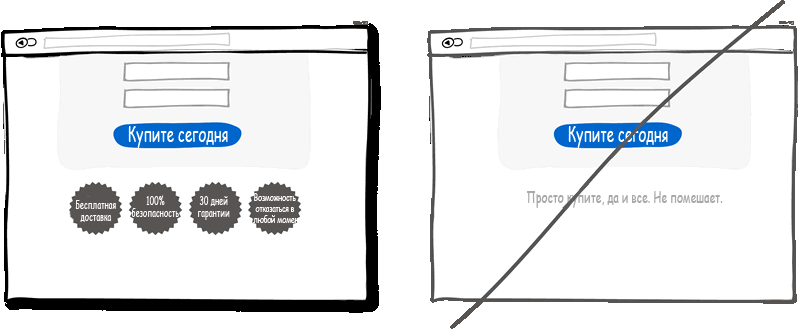
По завершению продажи успокойте пользователя, дайте ему гарантию, пообещайте удовлетворить его потребности, расскажите о безопасности платежа, подтвердите бесплатность доставки, и то, что они могут отказаться от
заказа в любое время. «Всё хорошо и всё будет хорошо. Не волнуйтесь и расслабьтесь.» Позитив – лучшая тактика.

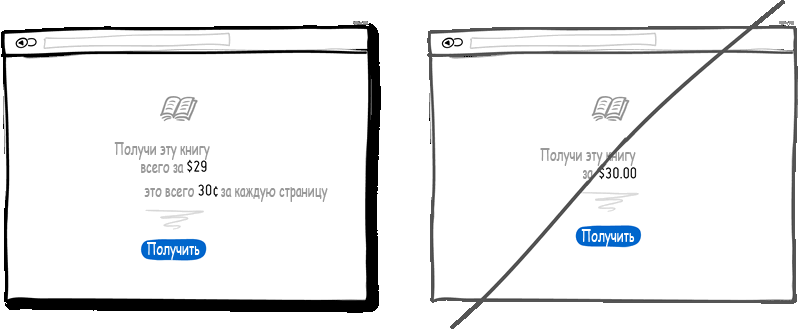
Можно позволить людям судить о вашем продукте самостоятельно, а можно сделать это за них. Используя иррациональность мышления, покажите ваши цены так, чтобы они выглядели привлекательнее. Используйте слова
«всего», «доступный», «недорогой». Цену можно разбить на части – например, 30 копеек за страницу вместо 300 рублей за книгу, или сто рублей в день вместо 3000 в месяц. Также используйте известный трюк с ценами,
заканчивающимися на «9». Показывайте меньше цифр – 300 вместо 300,00.

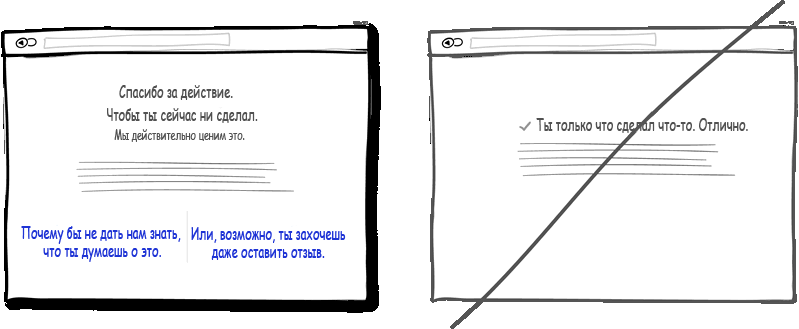
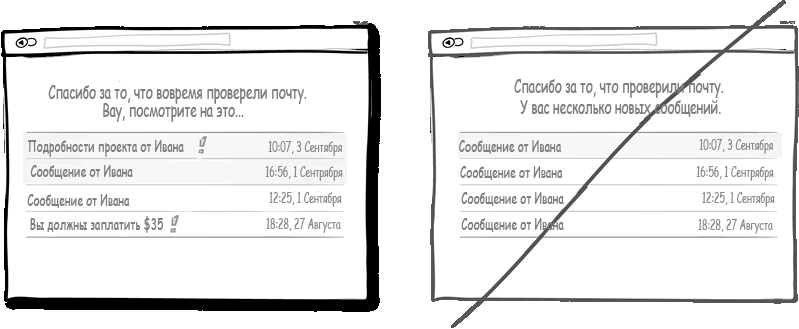
Благодарность за использование вашего сервиса показывает, что вы заботитесь о клиентах и благодарны им. Благодарность можно использовать также и в целях продолжения диалога с пользователем. Поэтому надпись
«спасибо» всегда можно превратить в предложение сделать ещё один шаг и воспользоваться ещё одной возможностью. Спасибо, что прочли этот параграф.

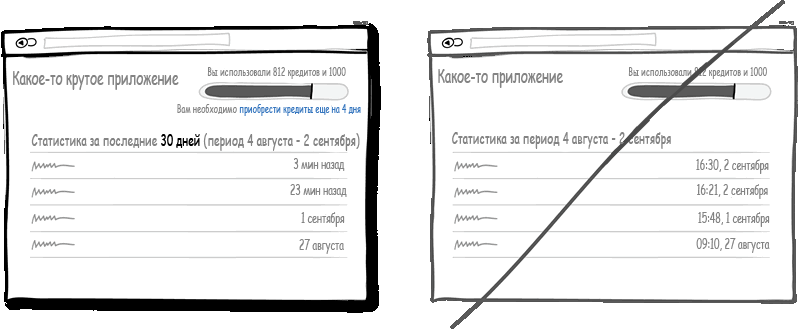
Интерфейс может произвести подсчёты и избавить пользователей от такой необходимости. Допустим, вместо показа баланса в системе можно подсчитать, сколько дней осталось до окончания действия подписки. Или в списках
устаревающих пунктов лучше использовать надпись «3 минуты назад», чем «последний раз обновлялся в 15:47 2-го сентября». Не заставляйте пользователя считать.

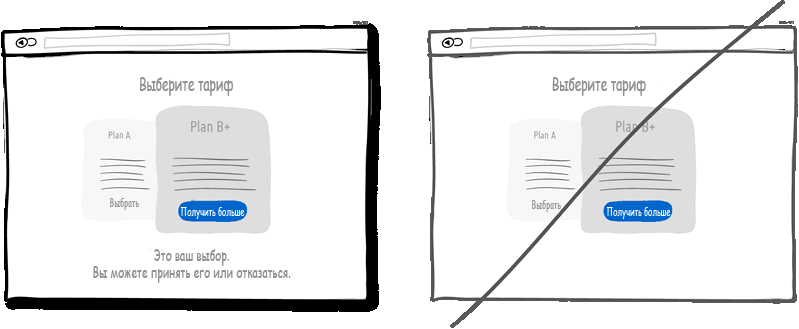
Можно заставить человека сделать больше, если подтвердить, что выбор делает он. Нужно призывать пользователя к действию, указывая при этом, что это «его выбор», или «вы всегда можете отказаться». Это работает
лучше всего, когда подобная надпись находится рядом с призывом к действию.

Постоянно меняющиеся вознаграждения могут привлечь пользователей. Когда мыши жмут на кнопки машин, которые выдают им кусочки корма случайным образом, они делают это чаще, чем в случаях предсказуемых и одинаковых
результатов. Многие люди обожают постоянно проверять входящую почту, потому что неизвестно, что может оказаться внутри.

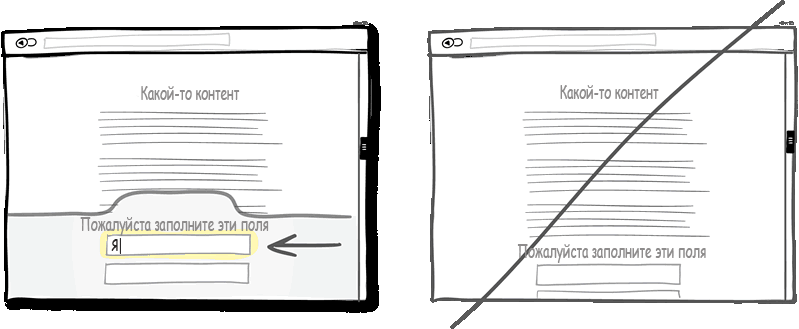
Стоит направлять внимание на самые важные действия. Этого можно достичь разными способами, начиная с увеличения размера или контраста элемента. Другие варианты – нестандартные формы, автофокусировка полей ввода,
подсветка, плавающие элементы и направляющие стрелки. Конечно, не нужно делать много ярких и кричащих элементов на странице, но подчеркнуть основные призывы к действию просто необходимо.

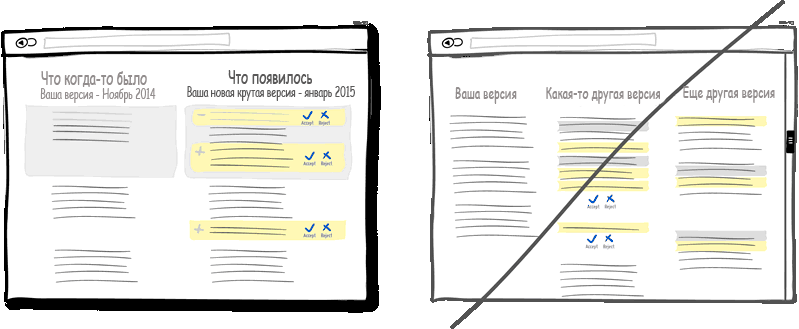
Часто нужно сравнить изменившийся контент с предыдущим или несколько продуктов между собой. Можно сделать такие сравнения более понятными и читаемыми. Во-первых, ограничить количество сравниваемых предметов
двумя, желательно расположив их поближе друг к другу. Во-вторых, индикация «улучшенных» или «самых свежих» вещей облегчает выбор. В-третьих, чётко покажите, какие свойства поменялись, а какие остались старыми. То
есть, что добавлено (или улучшено), что убрано (или ухудшилось), а что осталось тем же.

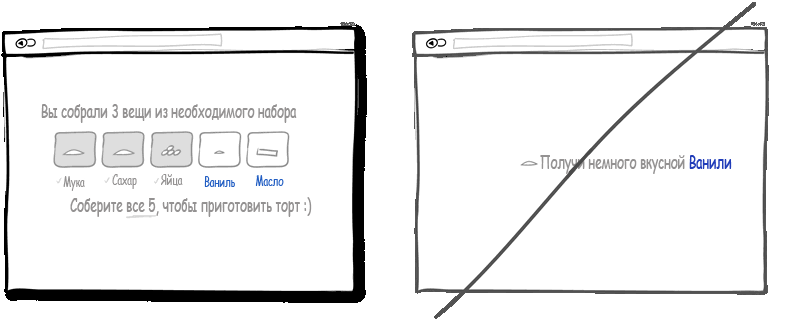
Люди стремятся к собирательству. Физическому или виртуальному. Если человек видит незаконченный набор, он стремится его завершить. Часто покупку полной коллекции чего-либо можно стимулировать сильнее, продвигая
некие комплексные преимущества (торт в целом вкуснее, чем его ингредиенты). Возможно, показ тех вещей, которые уже собраны, служит как бы описанием достижений пользователя. И, наконец, мотивация к сбору всех
предметов коллекции будет сильнее, если будет понятно, что их количество в коллекции ограничено.

Перевод статьи Якуба Линовски — «A Good User Interface».