Виджеты в digital pipeline
Виджеты могут взаимодействовать с функционалом цифровой воронки и реагировать на какие-либо из следующих событий:
- Входящее письмо
- Входящий звонок
- Входящее сообщение из чата
- Переход в этап
- Заход на сайт (для этого события можно настроить отложенное действие)

Для взаимодействия виджета с цифровой воронкой, в файле manifest.json необходимо указать область видимости digital_pipeline и блок dp/settings, подробнее о структуре виджета, см. здесь.
При наступлении события мы отправим webhook на указанный адрес. Важно отметить, что мы ожидаем от вашего акцептора максимально быстрый ответ. Используя свойство webhook_url, можно получить данные из digital pipeline к себе на сервер без отправки виджета на модерацию.
Пример ответа
{
"event": {
"type": 15,
"type_code": "lead_appeared_in_status",
"data": {
"id": 123124, // id сделки
"element_type": 2, // Тип элемента (2 - сделка, 12 - покупатель)
"status_id": 654324, // статус сделки
"pipeline_id": 654324, // воронка сделки
"direction_of_movement": "went_to_trigger" // направление движения сделки относительно триггера
},
"time": 1491300016
},
"action": {
"settings": {
"widget": {
"settings": {
//Настройки виджета dp
}
}
}
},
"subdomain": "ivanov",
"account_id": 30441694
}
Список возможных значений type и type_code
| Код |
Тип кода |
Описание |
| 1 |
lead_added |
Добавление сделки |
| 14 |
lead_status_changed |
Смена статуса сделки |
| 15 |
lead_appeared_in_status |
Смена статуса внутри растянутого действия виджета на несколько этапов***** |
| 16 |
mail_in |
Входящие письмо |
| 17 |
call_in |
Входящий звонок |
| 18 |
site_visit |
Посещение сайта |
| 19 |
chat |
Входящие сообщение из чата |
| 20 |
customer_added |
Добавление покупателя |
| 21 |
customer_period_changed |
Смена статуса покупателя |
| 22 |
customer_appeared_in_period |
Смена статуса внутри растянутого действия виджета на несколько этапов***** |
Свойство direction_of_movement
Свойство содержится в теле хука только при element_type = 2, то есть триггер сработал на событие, связанное со сделкой
| Значение |
Описание |
| went_to_trigger |
Сделка перешла с этапа воронки, на котором нет триггера, на этап, на котором располагается триггер |
| went_in_trigger |
Сделка перешла с одного этапа воронки на другой внутри области растянутого триггера (возможно только при action_multiple = true в manifest.json) |
| went_from_trigger |
Сделка перешла с этапа воронки, на котором располагается триггер, на этап, на котором нет триггера (возможно только при action_multiple = true в manifest.json) |
Интеграция с API
Подробнее про добавление сделок через API с уникальным идентификатором посетителя можно узнать на этой странице.
*****В том случае когда в блоке dp вашего manifest.json вы указываете action_multiple – true, то тем самым вы позволяете растягивать (задавать) действие вашего виджета сразу на несколько этапов. При смене статуса сделки/покупателя, в области растянутого на несколько этапов действия вашего виджета, будет приходить type = 15. При этом, при переходе сделки/покупателя в статус в котором активируется ваш виджет, изначально придёт type = 14.
Блок настройки автоматического действия
В момент того, как ваш виджет будет успешно добавлен и доступен для интеграции, доступ к его настройкам станет возможен из нескольких областей. В первую очередь доступ к полной настройке будет возможен стандартно, как и для всех интеграций, из раздела Настройки -> Интеграции, вашего аккаунта. В том случае если ваш виджет является интеграцией с digital pipeline, то к нему появится доступ из настроек digital pipeline, раздела Сделки в области объявления автоматических действий для всех сделок.

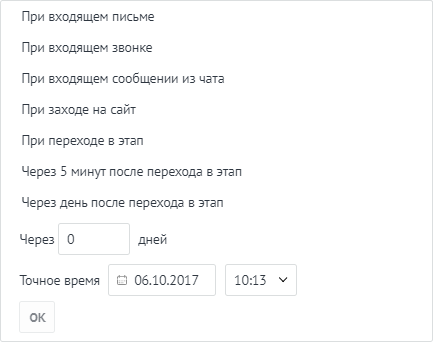
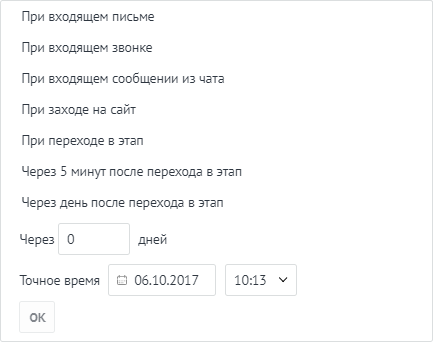
Этот элемент отрисовывается нами, включая логотип и выбор условия, по которому будет выполняться действие вашего виджета. С вашей стороны необходимо наполнение элемента быстрыми настройками или выборами действий, которые будут совершаться, при наступлении выбранного пользователем условия.
Для примера опишем front-end часть виджета в script.js, которая отображает настройки внутри элемента быстрой настройки. Выберем отправку сообщения, по наступлению какого-либо выбранного пользователем условия (см. скриншот выше).
Пример
dpSettings: function() {
var w_code = self.get_settings().widget_code, //Код виджета, заданный в manifest.json
lang = self.i18n('settings'),
dp_modal = $(".digital-pipeline__short-task_widget-style_" + w_code) //Благодаря подстановке кода(w_code) вашего виджета, мы можем обратиться к элементу содержащему именно ваш виджет
.parent()
.parent()
.find('[data-action=send_widget_hook]'),
message_label = dp_modal.find('[title^=' + lang.message.split(" ")[0] + ']'), //Ваши пояснения к полям, описанные в ru.json
message_label_new = "" + lang.message + "",
message_input = dp_modal.find('input[name=message]'), //Обращение к введёному тексту
message_textarea = self.render( //Отрисовываем поле ввода текста
{
ref: '/tmpl/controls/textarea.twig'
}, {
id: 'dp_message',
style: {
'width': '396px',
'margin-top': '5px',
'margin-bottom': '-3px'
},
value: message_input.val(),
placeholder: lang.message
}
);
message_label.hide().after(message_label_new);
message_input.hide().after(message_textarea);
return true;
}
Важно помнить, об объявлении настроек в manifest.json, подробнее о структуре виджета здесь
"locations": [
"settings",
"digital_pipeline"
],
"dp": {
"settings": {
"message": {
"name": "settings.message",
"type": "text",
"required": true
}
}
}
Работа автоматического действия по событию “При заходе на сайт”
Можно настроить автоматическое действие по событию “При заходе на сайт”, выполняющееся при посещениях сайта пользователем, который привязан к определенной сделке.
Как настроить:
1) Добавить форму от amoCRM на ваш сайт;
2) Добавить скрипт на ваш сайт, указанный в настройке триггера;
3) Вставить url вашего сайта в соответствующее поле в настройках цифровой воронки при настройке блока автоматического действия и сохранить;
4) Отправить форму на вашем сайте. После отправки формы будет создана сделка в неразобранном и в браузере будут созданы cookies, с которыми будет связана созданная сделка;
5) Перетащить сделку из неразобранного в этап, в котором находится блок автоматического действия по данному событию.
При любых последующих посещениях сайта с cookies, которые связаны с этой сделкой, будет выполняться триггер “При заходе на сайт”.
Макросы
Макросы служат для автоподстановки данных из карточек сущностей, в текстовые сообщения. Благодаря наличию макросов в интеграции, можно создавать универсальные текстовые сообщения для целого списка контактов, без затрат времени на подстановку данных в каждом индивидуальном случае.

Основной контакт
В случае если в вашей интеграции есть функция рассылки какой-либо информации, то вам может быть полезна возможность отправки информации только основному контакту. У сущностей сделка и покупатель может быть более одного контакта, поэтому реализация функции отправки информации только основному контакту может быть полезна пользователям.

/* script.js, front-end часть */
dpSettings: function() {
var lang = self.i18n('dp.settings');
var form = $('#widget_settings__fields_wrapper');
var field_divs = form.find('.widget_settings_block__input_field');
var textarea_div = field_divs.first();
textarea_div.html('<textarea name="message" ' +
'style="height:50px; width: 100%;" ' +
'id="message" ' +
'class="text-input text-input-textarea digital-pipeline__add-task-textarea textarea-autosize task-edit__textarea">' +
'' + textarea_div.find('input').val() +
'</textarea>');
var checkbox_template = '<label class="control-checkbox">' +
'<div class="control-checkbox__body">' +
'<input type="checkbox" id=""/>' +
'<span class="control-checkbox__helper"></span>' +
'</div>' +
'<div class="control-checkbox__text element__text">' +
'<span class="control-checkbox__note-text">' + lang.only_main.name + '</span>' +
'</div>' +
'</div>' +
'</label>';
var checkbox_div = field_divs.last();
checkbox_div.siblings().html('');
checkbox_div.html(checkbox_template);
return true;
}
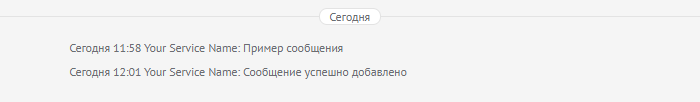
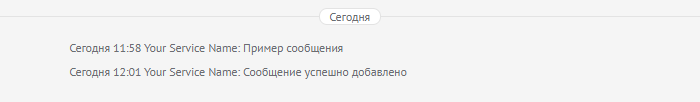
Логирование
В том случае если по результатам работы вашего виджета вам необходимо занести соответствующую уведомительную информацию в карточку сущности, то мы рекомендуем воспользоваться добавлением системного события. Подробнее о событиях и их типах см. здесь.
События отображаются в карточках на ряду с задачами, всегда в хронологическом порядке.

Для добавления системного события, необходимо указать note_type = 25.
В обязательное поле text присваивается JSON в котором указанно два поля text (Сообщение) и service (Название сервиса).
Подключение Salesbot
В amoCRM есть возможность подключить, уже реализованного, salesbot’a. Данного бота можно запрограммировать на выполнение определенных действий. Он помогает получать от пользователей данные через мессенджеры (Telegram, Facebook Messenger, VK, Viber).
Подробная инструкция по подключению, функционалу, настройке, языку и работе с нашим Salesbot в разделе Salesbot
Обмен информацией с внешними веб-серверами
Каждый аккаунт в amoCRM на тарифе расширенный и выше имеет возможность сообщать о действиях на ваш веб- сервер. Эти “WebHooks” могут быть использованы для обновления информации о сделках в вашем магазине, отправки смс уведомлений или автоматизации ведения сделок. Каждый WebHook может быть настроен для определённой операции и событий.
WebHooks – это уведомление сторонних приложений посредством отправки уведомлений о событиях, произошедших в amoCRM. Подробнее о работе WebHooks и digital pipeline смотрите в разделе WebHook.