Digital Pipeline в amoCRM это удобный инструмент для автоматизации действий над сделками, а также добавлением новых источников сделок в аккаунт. В данном разделе для виджетов доступны следующие возможности кастомизации:
- добавление собственного триггера
- добавление нового канала сделок
- модальное окно WhatsApp (если ваш виджет предоставляет возможность отправки сообщений в WhatsApp)
- добавление виджета в SalesBot
Триггеры
Триггером в Digital Pipeline мы называем автоматические действия, которые выполняются при срабатывании событий со сделками, которые настроил у себя пользователь.
Список доступных событий:
- Добавление сделки
- Смена статуса сделки
- Смена статуса внутри растянутого действия виджета на несколько этапов*
- Входящее письмо
- Входящий звонок
- Посещение сайта
- Входящее сообщение из чата
- Добавление покупателя
- Смена этапа покупателя
- Смена статуса внутри растянутого действия
Виджет может реализовать собственный триггер в цифровой воронке через вебхук, в manifest.json необходимо указать свойство dp/webhook_url подробней см. здесь. Для работы с собственным триггером в браузере предусмотрен специальный колбэк, с помощью которого можно реализовывать собственную логику работы триггера и менять содержимое полей.
Для того, чтобы виджет начал работать в цифровой воронке в manifest.json необходимо указать область видимости digital_pipeline и блок dp/settings.
{
...
"locations": [
"settings",
"digital_pipeline"
],
"dp": {
"settings": {
"message": {
"name": "settings.message",
"type": "text",
"required": true
}
}
},
...
}
Блок настройки триггера
После того, как ваш виджет будет успешно добавлен и инициализирован на аккаунте, доступ к его настройкам станет возможным из нескольких областей. В первую очередь доступ к полной настройке будет возможен стандартно, как и для всех интеграций, из раздела amoМаркет -> Установленные, подробнее здесь. В случае если ваш виджет является интеграцией с digital pipeline, то к нему также появится доступ из настроек воронки, его можно будет выбрать в качестве триггера.

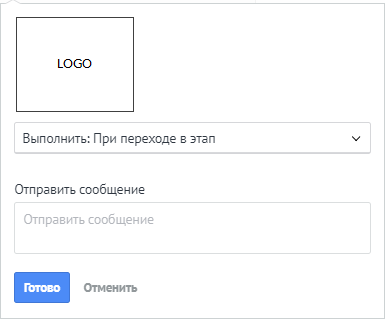
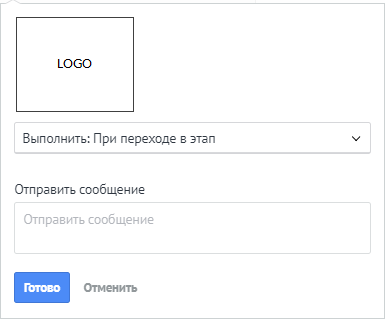
Этот элемент отрисовывается нами, включая логотип (logo_dp.png 174px x 109px) и выбор условия, по которому будет выполняться действие вашего виджета. С вашей стороны необходимо наполнение элемента быстрыми настройками или выборами действий, которые будут совершаться, при наступлении выбранного пользователем условия.
Для примера опишем front-end часть виджета в script.js, которая отображает настройки внутри элемента быстрой настройки. Выберем отправку сообщения по наступлению какого-либо выбранного пользователем условия (см. скриншот выше).
Пример:
this.callbacks = {
...
dpSettings: function() {
//Код виджета, заданный в manifest.json
var w_code = self.get_settings().widget_code,
lang = self.i18n('settings'),
// Благодря подстановке кода (w_code) вашего виджета,
// мы можем обратиться к элементу содержащему именно ваш виджет
dp_modal = $(".digital-pipeline__short-task_widget-style_" + w_code)
.parent()
.parent()
.find('[data-action=send_widget_hook]'),
// Ваши переводы к полям, описанные в ru.json
message_label = dp_modal.find('[title^=' + lang.message.split(" ")[0] + ']'),
message_label_new = lang.message,
// Обращение к введёному тексту
message_input = dp_modal.find('input[name=message]'),
//Отрисовываем поле ввода текста
message_textarea = self.render(
{
ref: '/tmpl/controls/textarea.twig'
}, {
id: 'dp_message',
style: {
'width': '396px',
'margin-top': '5px',
'margin-bottom': '-3px'
},
value: message_input.val(),
placeholder: lang.message
}
);
message_label.hide().after(message_label_new);
message_input.hide().after(message_textarea);
return true;
}
...
}
Добавление нового канала сделок
Система позволяет добавлять новые каналы сделок, в терминологии amoCRM мы называем их источниками. Виджет может быть добавлен в список источников-виджетов (на скриншоте ниже), для этого в manifest.json должен быть указан локейшн "lead_sources":
{
...
"locations": [
"lead_sources"
],
...
}

Модальное окно WhatsApp
Для виджетов, которые поддерживают отправку сообщений в WhatsApp, предусмотрено специальное модальное окно, чтобы пользователю было проще найти такие интеграции.
В данном случае необходимо указать локейшн "whatsapp_modal":
{
...
"locations": [
"whatsapp_modal"
],
...
}

Добавление виджета в SalesBot
В amoCRM есть возможность подключить собственную цепочку действий в SalesBot. Данного бота можно запрограммировать на выполнение определенных действий.
Подробная инструкция по подключению, функционалу, настройке, языку и работе с нашим Salesbot в соответствующем разделе.