Войти
- Ru
- En
Закрыть
Еще нет amoCRM?
Введите 6-значный код, отправленный на ваш email
- Блог о продажах
- Блог о продажах
- API и виджеты
- API и виджеты
- Партнеры
- Партнеры
- Наши контакты
-
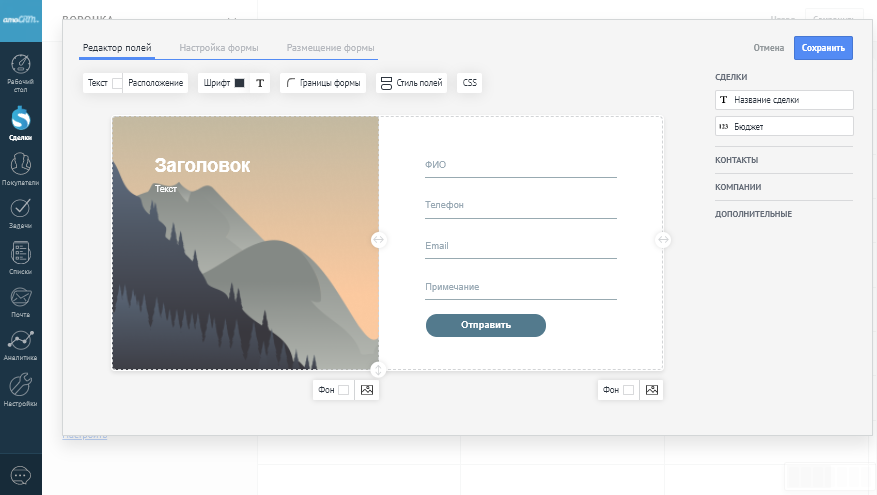
Настройка формы состоит из 3 разделов, это полноценный конструктор, который позволит настроить форму под ваши задачи. Первый раздел "Редактор полей", в котором можно осуществить следующие настройки:
Настройка дизайна формы
Вы можете выбрать темы, поменять расположение текста, цвет и тип шрифта, указать фоновое изображение на форме, а также тип полей.

Сверху находятся общие настройки формы, справа - поля, перетаскиваемые в конструктор.
В общие настройки формы входят:
Вы также можете указать "Дополнительные" настройки, вкладка в правой панели. К ним относятся:
Настройка полей
Вы можете добавлять поля, которые будет заполнять ваш клиент. Обратите внимание, поля разделены по сущностям, чтобы добавить поле, кликните на него или перенесите его в форму. Чтобы отредактировать или удалить поле из формы, просто щелкните на него и выберите необходимое действие. Если вы нажмете редактировать, то сможете поменять название поля и сделать его обязательным. Чтобы поменять расположение полей, необходимо выбрать поле и поменять их последовательность. Не будут добавляться поля, которые отмечены флагом “только из API”.
"Пользовательское соглашение" - в нашей форме вы можете добавить данное поле, перетащив его в область формы и там же можно добавить ссылку. (Вкладка "Контакты").

Настройка кнопки
Вы также можете отредактировать кнопку, для этого необходимо нажать на нее. Здесь вы можете поменять текст и цвет кнопки, её расположение и форму.

Отправка формы в мессенджер
Появилась возможность отправить форму клиенту в Viber или WhatsApp. При подключённой интеграции в настройках кнопки отправки появится тумблер "Добавить мессенджер в форму":

При его включении появится дополнительная кнопка отправки в подключённый мессенджер:

Пользовательский CSS-код
Для редактирования стиля формы, вставьте свой css код в поле «Пользовательский css»
Второй раздел "Настройка формы", здесь можно внести ряд следующих изменений:
Название формы
Вы можете дать любое название своей форме, достаточно кликнуть на текст. Это внутреннее обозначение и не имеет связи с заголовком.
Теги
Вы можете ввести название тега в поле «Тег» и создать его или выбрать необходимый тег из существующих тегов и для каждой сделки, созданной из формы будут присвоены заданные теги.
Статус сделки
Здесь вы можете выбрать из списка статус сделки, который будет автоматически присваиваться новым сделкам, созданным из формы. Если вы выберете определенный этап, то сможете задать ответственного и настроить автоматическое создание задачи. Если не выбирать статус сразу, то сделка попадает в “Неразобранное”.
Ответственный, создать задачу
Указывается менеджер, который будет ответственным за сделки, созданные после заполнения формы. Также можно поставить галочку и автоматически будут создаваться задачи на сделки из формы. Задача “Связаться с клиентом” будет создана на ответственного менеджера. При выборе статуса “Неразобранное” поля с выбором ответственного и задачей пропадают.
Показывать форму в дополнительном окне
Чтобы, форма на вашем сайте выводилась в модальном окне при клике на кнопку «Заполнить форму» отметьте галочкой поле «Показывать форму в дополнительном окне». Текст кнопки возможно изменить (также фон и цвет шрифта).
Использовать Google Analytics
Для подключения и работы с Google Analytics, отметьте галочкой поле «Использовать Google Analytics» и проследуйте инструкции. После сохранения настроек формы в карточке сделки автоматически создадутся нередактируемые поля GA и UTM-меток.
Текст отправки формы
Чтобы создать собственный текст отправки формы, укажите его в поле «Текст отправки формы».
Автозаполнение
Если пользователь уже отправлял форму с именем и телефоном, то при следующем заходе на сайт с формой с такими же полями они заполнятся автоматически. Не работает в браузере Safari. Также если клиент заполнил данные формы, но не отправил их, при следующем посещении - информация сохранится и подставится в поля. Функция работает в независимости от того, включено автозаполнение или нет.
Действия после отправки формы
Переадресация после отправки формы позволяет направить клиента на указанный при настройке сайт.
Размещение кнопки
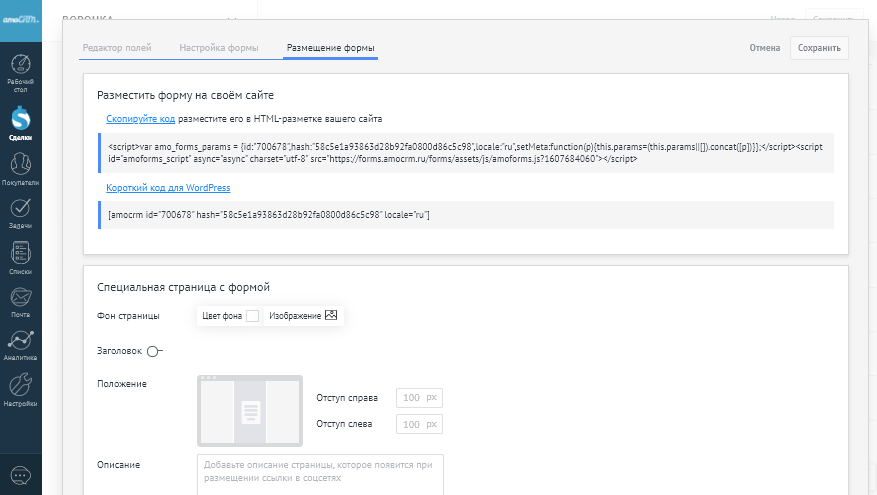
Настроить страницу с формой или скопировать ссылку для вставки на свой сайт вы можете в разделе "Размещение формы".

Фон страницы
Вы можете выбрать фон страницы или изображение, а также загрузить свое собственное.
Заголовок
Вы можете поменять заголовок формы, нажав на текст, либо выбрать изображение, которое будет расположено над формой на вашей странице
Положение
Вы можете настроить положение формы на странице, задать верхние и боковые отступы.

Описание
Здесь вы указываете описание страницы, которое появится при размещении ссылки в соцсетях.